🗺
네이버지도로 지도 서비스 만들기 - 1탄
May 01, 2022
배경
네이버 지도를 기반으로 지도 서비스를 개발 하시려는 분들께 도움을 드리고자 글을 써보려고합니다! 현재 구글에 지도 서비스 만들기 로 검색 했을 때, 카카오 지도 크롤링 관련해서는 어느정도 검색결과가 나오는 편이지만, 네이버 지도는 검색결과가 적어 정보를 얻기 힘듭니다. 또한 리액트에서 네이버 지도 연동과정에서 주로 다뤄지는 react-naver-maps는 간단한 기능으로 구성되는 지도서비스를 만들기에는 나쁘지 않은 라이브러리일 수 있지만, 지도에 다양한 기능(커스텀 클러스터, 지도 이벤트 핸들링)이 있어야 할때는 javascript 기반 네이버 지도 API를 사용해야 합니다. 그래서 데이터 크롤링과 지도를 표시해줄 프론트 모두 네이버 지도를 기반으로 한 사이드 프로젝트를 진행하며 여러 회차에 걸쳐 포스팅해보려고합니다:)
1. 진행해볼 사이드 프로젝트 설명
연세대학교 신촌캠퍼스 맛집 지도 🗺
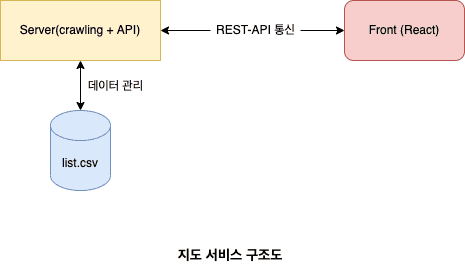
- 네이버 지도(v5)에 ‘연세대학교 신촌캠퍼스 맛집’을 검색하고 데이터를 추출하는 플라스크(Flask)크롤링서버를 구축한다.
- 추출한 데이터를 프론트의 요청에 맞게 REST-API로 전달한다.
- 전달받은 지도 데이터를 기능에 맞게 화면에 보여준다.
2. 개발 환경 구성

-
Back-end
- Flask
-
Front-end
- React
- Typescript
백엔드는 네이버 지도를 크롤링하여 데이터를 저장하는 동시에, 프론트엔드와 REST-API로 통신할 FLASK 서버를 준비합니다. 프론트엔드는 자바스크립트 기반 프레임워크인 리액트(React)로 구성되고, 언어는 타입스크립트로 작성합니다.
다음 포스팅에서는 크롤링 서버 환경을 구축하고 크롤링시에 알아두면 좋은 정보들을 실제 코드 작성 이전에 소개드리겠습니다.